도서 리뷰
기초부터 완성까지, 프런트엔드
선인장777
2024. 9. 1. 11:23

- 프런트엔드 개발이란?
- HTML과 CSS
- HTML
더보기

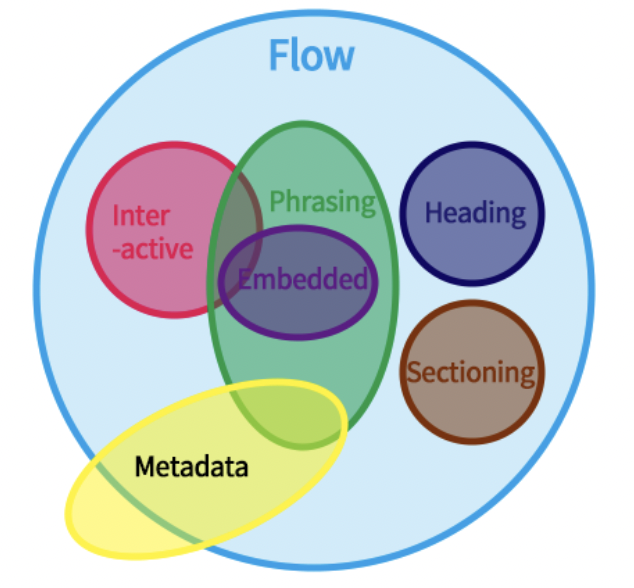
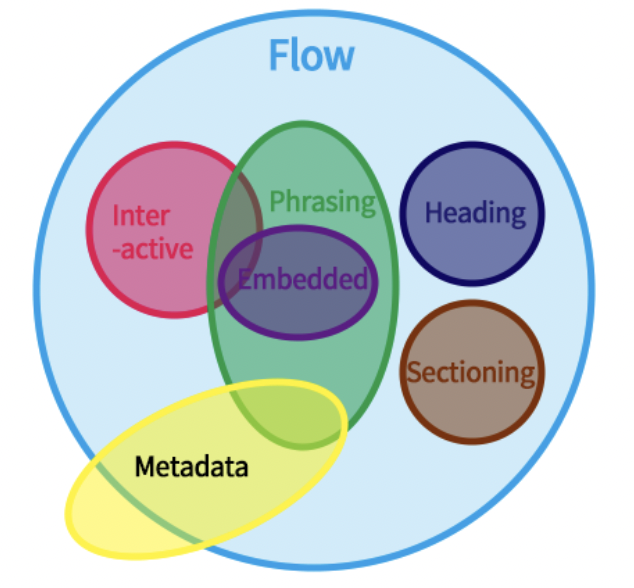
콘텐츠 모델
- 요소 분류 방식
- 인라인 요소 vs 블록 요소 : HTML 4.01에서 분류
- 콘텐츠 모델 : HTML5에서 분류

- 시맨틱
- h1 - h6
- header, footer : body하위일 경우 전체 헤더, sectioning content 하위일 경우 해당 영역에서의 역할 의미
- main : 페이지의 컨텐츠 영역으로 body 하위로만 가능
- article : 하나의 의미있는 컨턴츠 블록 영역, 게시물, 기사, 위젯 등 사용
- section : article과 유사하지만 페이지의 단일 부분을 그룹화할 경우 유용, 일반 컨테이너가 아니므로 단순 스타일링 요소일 경우 div 권장
- aside : 기본 콘텐츠와 직접 관련은 없지만 간접적으로 추가 정보 포함하는 요소
- nav : 다른 페이지 또는 내 문서의 특정 영역으로 이동시키는 링크
2. CSS
더보기
- 상속
- 상속 x : width, height, margin, display, border
- 상속이지만, HTML 요소의 종류에 따라 상속 x : button
- 모두 상속 : 자식 스타일에서 inherit 옵션 추가 시, 부모의 요소 프로퍼티를 상속
- 명시도
- (id, class, 요소 선택자) 순서로 좌측의 개수가 많을 수록 명시도가 높아 동일 선택자일 경우 우선 적용
- 미디어 쿼리
- 미디어 타입과 미디어 기능을 기준으로 동작
- 미디어 타입 : 모든 장치(all), 인쇄미디어(print), 화면(screen) 등이 존재
- 미디어 기능 : 주어진 사용자 에이전트, 출력 장치, 주변 환경의 특징을 설명합니다. 예를 들어, 어떤 스타일을 와이드스크린 모니터에만, 마우스를 사용하는 컴퓨터에만, 저광도 환경에서 사용 중인 장치에서만 적용
- 접근성
- 모든 신체적 한계, 환경적 한계를 고려해 개발하는 것
- 속어, 약어 사용 지양
- 콘텐츠의 제목과 단락을 명확하게 구분
- 키보드 동작을 제공
- Focus하는 지점 명확하도록
- 멀티미디어 요소에 접근성을 부여
- 모든 신체적 한계, 환경적 한계를 고려해 개발하는 것